At Viget, we specialize in solving business challenges with custom software.
Most of the time this means finding new opportunities and solving existing problems for clients. But between projects, we turn our problem-solving machinery to work for ourselves.
Viget has made some great public apps over the years (SpeakerRate, PowWow, Shorter Order, Baby Bookie, SocialPiq, etc.), but we've made even more that have never been known to the public... until today.
Why Custom?
We love well-made services. Services like Google Apps, Slack, GitHub, and Harvest power the very core of our business. But for more specialized applications, third-party services often fail to capture nuances that are important to our specific manners of working.
Building our own custom software tools allows us to work more time- and cost-efficiently than we ever could relying on third-party tools alone.
And concepting, creating, maintaining, and enhancing our own business-critical applications has been essential training in empathy for the product owners with whom we work everyday.
The Apps
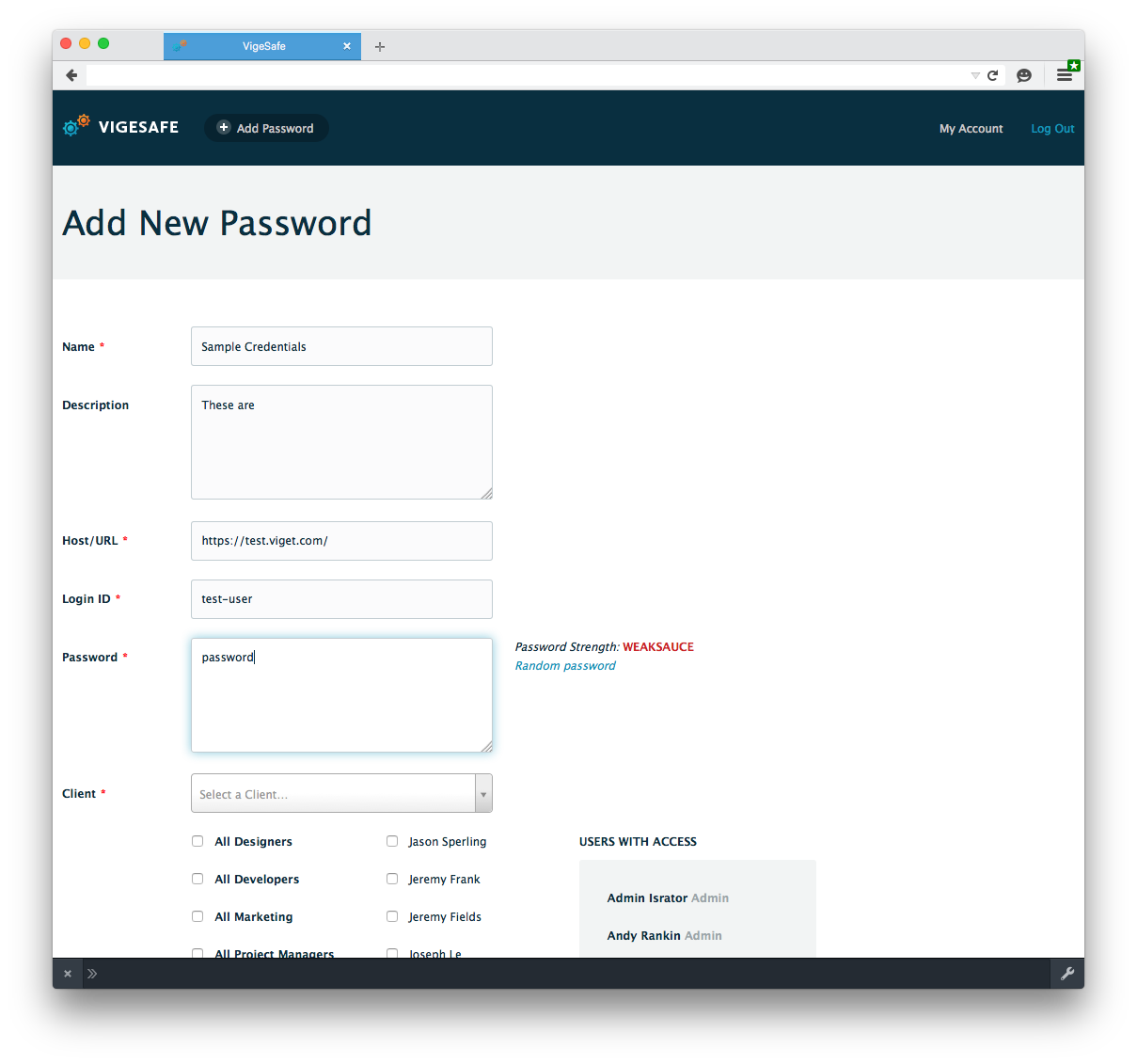
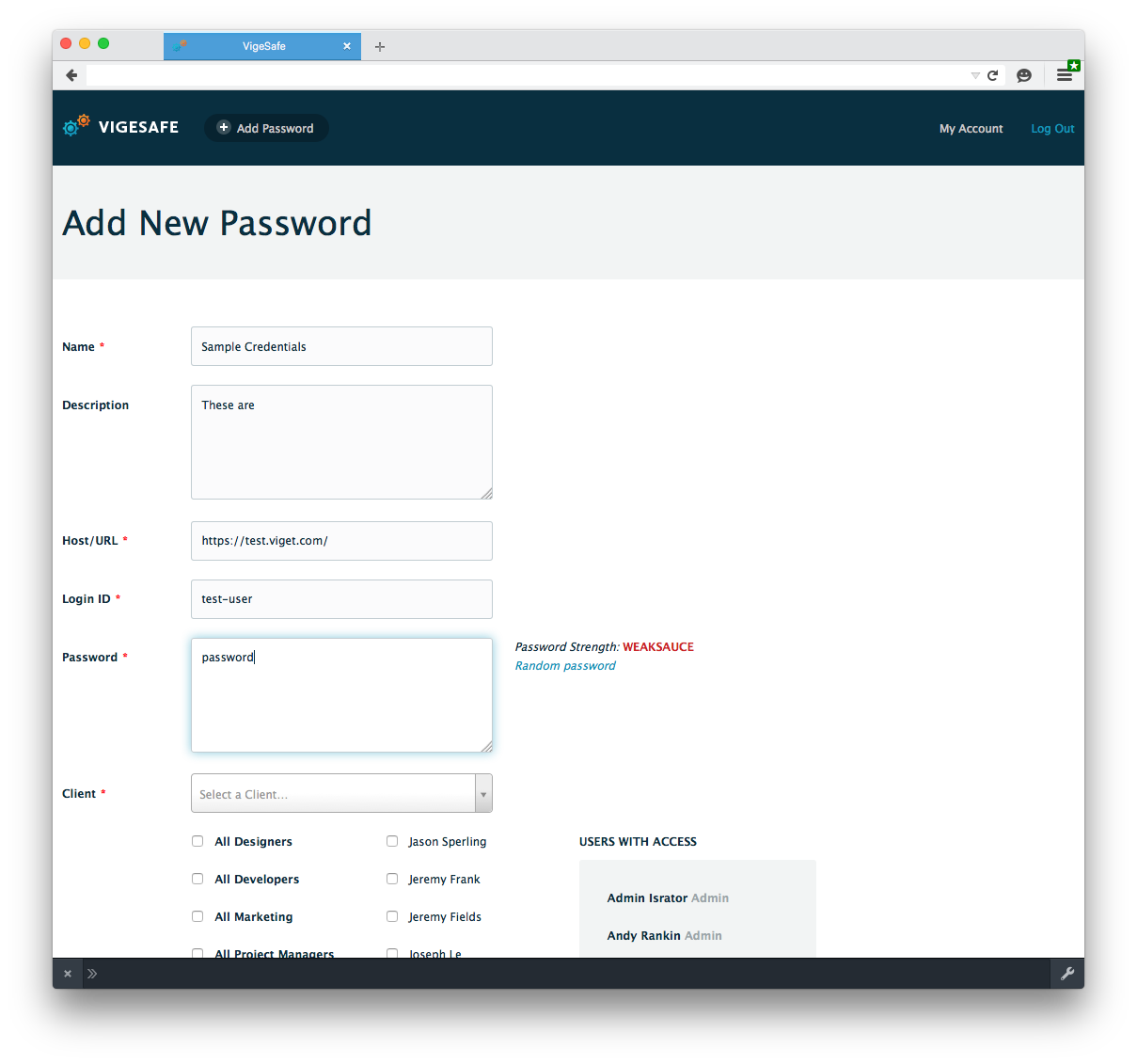
Vigesafe
To keep projects moving seamlessly, we need to share information. But to keep projects safe, we need to cautious about who we share with, and how we share.
Vigesafe is our internal safe place. It lets us share what we want with who we want, whenever we want.


Pearl
Recruiting is a resource-intensive process. Managing hundreds of applicants all at different stages in the process, and organizing feedback for each one of them is a challenging affair.
Pearl is a beautiful JavaScript application and supporting API that helps organize this monumental effort.
Read more about how we built Pearl in just two days.

Vigeviews
Basecamp and other project management applications work great for project communication, but what about organizing everything else that goes into building an app?
We needed a better solution for organizing information around in-development apps, so we built VigeViews. Now our wireframes, design comps, notes, and checklists live side-by-side, organized by where they live in the app.


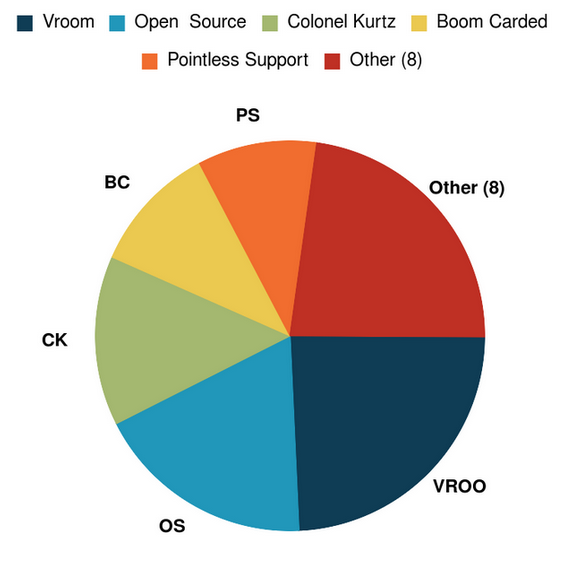
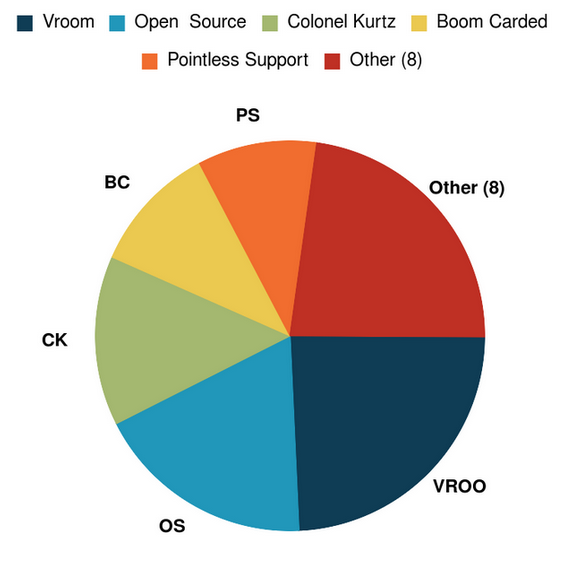
Vroom
Working with team members across the country demands the ability to immediately find and book shared offices for spontaneous collaboration. We love Google Apps, but a calendar just wasn't cutting it.
Vroom is an interface over Google Calendar that allows you to grab the perfect room at a moment's notice.
Note: We're rebuilding Vroom and letting it out into the wild very soon as Graba. Grab a spot on our beta waitlist at graba.io.


Viget Spots You
We like our Vigets healthy. That's why we created Viget Spots You, the employee gym benefits system that actually gets you to the gym.
It works with Foursquare to keep tabs on how many times you've been to the gym. Hit your target, and get reimbursed for the membership.
Learn more at spotsyou.com.

Cropduster
Time is at the very heart of services companies like Viget. How are we spending our time now? How could we spend it better in the future?
Cropduster turns our time-tracking data into actionable insights. And it works seamlessly with our preferred time tracking system, Harvest.


Cerebro
Working together in-person with colleagues brings us joy each and every day. But on some days, life dictates where and when we work.
Cerebro is an application that listens in on our Slack messages to keep track of where everyone is at a given moment.

Reaper
Reaper is our self-service vacation time tracker. Like our other time-oriented tools, it works directly with Harvest. Easy peasy.

Idea Jar
We like to share our ideas with the world on our four blogs. But it's easy to lose track of our thoughts in the heat of battle.
Idea Jar is a simple application we use with Slack to keep tabs on these ideas.


Oxcart
Peer feedback is the most meaningful and valuable element of our review process. But sometimes gathering this feedback from busy team members can feel like herding cats.
Oxcart is our automated tool for managing this feedback solicitation process.

Statwall
To produce the best content for our blogs, we have to know our audience.
Not all of us are Google Analytics data wizards, so we built Statwall, an at-a-glance blog metrics dashboard powered by our Google Analytics data.

Watchdog
We work with a lot of web applications and websites. It's critical that the right people are always in the know about the status of a particular application.
Watchdog is our custom overlord service that automatically watches over products of interest, and informs the appropriate people when there's an issue.

Enhance
We often find ourselves needing to draw attention to a particular area of an image (for work and for fun). Not all of us have fancy graphics software or the time to build these images from scratch, so we built Enhance.

Early Bird
One of nicest perks of employment at Viget is paid conference attendance. Organizationally, however, this perk can be rather complicated to support.
Early Bird is our system for cataloging worthwhile conferences, organizing the conference request process from start to finish, and tracking attendance and costs.

Motor Pool
(Coming Soon)
Viget employees are privileged to be able to participate in a number of awesome company events each year. One of the trickiest parts of planning these events is simply getting people to and from the grounds.
And while we have an organizational dream team, custom software allows them focus on what's most important.

Building our own apps is an essential component of Viget's "find a problem, then go solve it" culture.
In addition to solving real business challenges, working on these softwares has given many of us the opportunity to be full-fledged product owners. Others have been able to dabble in areas of interest outside of their professional specialty. All of us have sharpened our product development chops. And we even had some fun along the way.
Do you think your company could benefit from custom software? Let us know here.